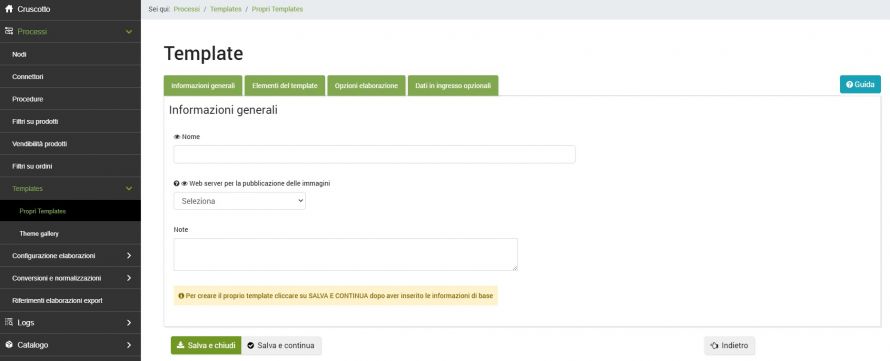
Attraverso il gestore template, bindCommerce è in grado di produrre gallerie fotografiche responsive da inserire nel corpo delle inserzioni eBay.
Per inserire una serie di immagini è necessario scegliere il punto in cui si desidera visualizzare le fotografie all'interno del template, e inserire il seguente tag
{[(product|from==0|q==9|class==imgresp|nodimension==yes|d==line|child==Y|image_big)]}
All'interno del tag è necessario indicare quante immagini si desidera considerare all'interno della galleria, modificando i valori per i campi
from==0
q==9
Inoltre è possibile determinare se considerare anche le immagini per i prodotti figlio, oppure no, modificando il valore per il seguente campo
- child==Y: le immagini dei prodotti figli verranno considerate
- child==N: le immagini dei prodotti figli verranno escluse

Uso dei Tags immagine
Una nuova funzione della piattaforma bindCommerce consente di gestire la posizione delle immagini all'interno del template massivamente. La funzione consente di determinare se all'interno del template devono esserci una o più sezioni dedicate esclusivamente ad alcune tipologie di immagini, come nel caso di una sezione destinata esclusivamente alle immagini delle schede tecniche.
Basta applicare ad ogni immagine associata ad un articolo dei tag specifici (ad esempio image_1, image_description, image_datasheet). All'interno del template si andrà poi a determinare la posizione di ogni tipologia di immagine usando l'apposito tag, più il campo
tags==valore del tag
ad esempio:
{[(product|from==0|q==8|tags==image_1|class==imgresp|nodimension==yes|d==line|image_big)]}
Usando questa stringa verranno inserite nella posizione prestabilita soltanto le immagini, dalla 0 alla 8, con il tag image_1.
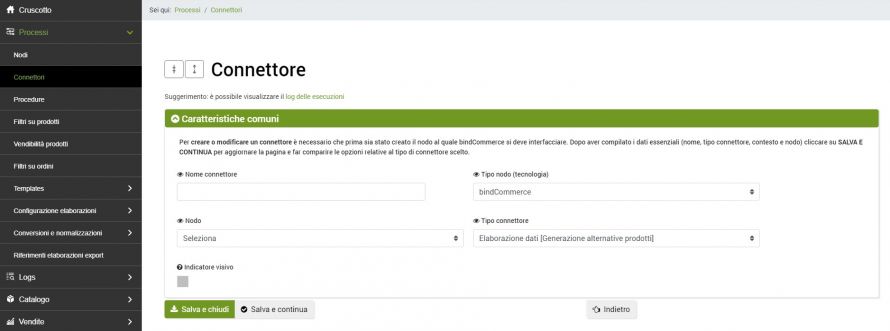
Per consentire al connettore di generazione delle descrizioni di funzionare correttamente sarà necessario creare degli appositi parametri personalizzati. Dal menù
Processi >> Configurazioni elaborazioni >> Parametri personalizzati
creare un nuovo parametro e inserire nel campo Nome parametro il valore
IMAGES_TAGS_EBAY_ID CONNETTORE
dove il valore ID CONNETTORE varia in base all'ID del connettore di generazione delle descrizioni alternative in uso (ad esempio IMAGES_TAGS_EBAY_123)
All'interno del campo Valore parametro invece sarà necessario inserire i valori dei tag immagini che si desidera considerare per la generazione delle descrizioni, separati da virgola.
Ad esempio image_1,image_description,image_datasheet
Se sono in uso più connettori di generazione delle descrizioni sarà necessario creare un parametro personalizzato per ogni ID connettore.